DOPA
A independent senior thesis project cultivated around the idea of dopamine dressing (aka dressing for your own happiness).
Complete concept: emotional data from a user’s personal closet is stored in an app and turned into an easily digestible format that allows users to choose pieces of apparel or an entire outfit according to previously logged emotion, color, etc.
Complete concept: emotional data from a user’s personal closet is stored in an app and turned into an easily digestible format that allows users to choose pieces of apparel or an entire outfit according to previously logged emotion, color, etc.
Programs:
✽ Figma
✽ Adobe Illustrator
Skills:
✽ human-centered design
✽ design thinking
✽ brand identity
Created 2022
✽ Figma
✽ Adobe Illustrator
Skills:
✽ human-centered design
✽ design thinking
✽ brand identity
Created 2022
Intro
This project actually started as a spinoff from a previous idea I had worked on in a prior semester. The concept was to create apparel that have clothing patterns that develop further based on a timeline that correlated with either UV exposure or steps taken. So, for example, if a person is wearing a pair of shoes, each layer of the pattern on the shoes will develop more and more according to the amount of steps the wearer takes or the amount of exposure to UV such as being outside. This idea was a design solution to combat pandemic side effects such as an increased lack of social interaction, human in-person experiences, and decreased physical activity.
As most initial ideas do, this concept evolved, and turned into a full-fledged exploration about dopamine dressing as per a suggestion during peer critique. For the purposes of this project, dopamine dressing is defined as “the trend of 2022 and involves dressing with the intention of boosting your mood”.


Research
The beginning stages of this project involved a lot of primary and secondary research. One of the explorations that I found to be most help were journey maps, where I asked people that fell within my target market (Gen Z’ers in their late teens to twenties) to create an audio recording that detailed their thought processes when getting dressed for the day. The main takeaway from these recordings were that the biggest factors of putting together an outfit was the weather and any predetermined activity for that day.
This is a deviation from what I had actually expected. My initial thought was that people would dress more for themselves or any events happening that day. I had not expected weather to be such a big factor and decision-maker. I do wonder if this would differ if research had been conducted in a more temperate region as the Northeast can wildly vary day-to-day in weather.



Components
The next step is to figure out how these points of data can fit together as three separate but still interlocked components. The three components is a requirement as part of the brief by my professor, however, these components can be anything I want.
Part One: The Database
The first component ended up being the clothing database. This involved taking images of each piece of apparel from an individual’s closet and assigning values to each item. For example, each piece of apparel would have nine values and a potential location of where it might commonly be worn. First, a location: the park, a first date, to class, etc. Then, a numerical set of eight emtional values. On a scale of 0-10, where 10 would be “I am all consumed by this emotion”, and 0 would be “I feel nothing of this emotion”, the emotions were happiness, sadness, fear, disgust, anger, surprise, sexy, and comfort. Over the course of the semester, I was able to complete a database based on my own personal closet, as well as my roommates’.


Part Two: The App
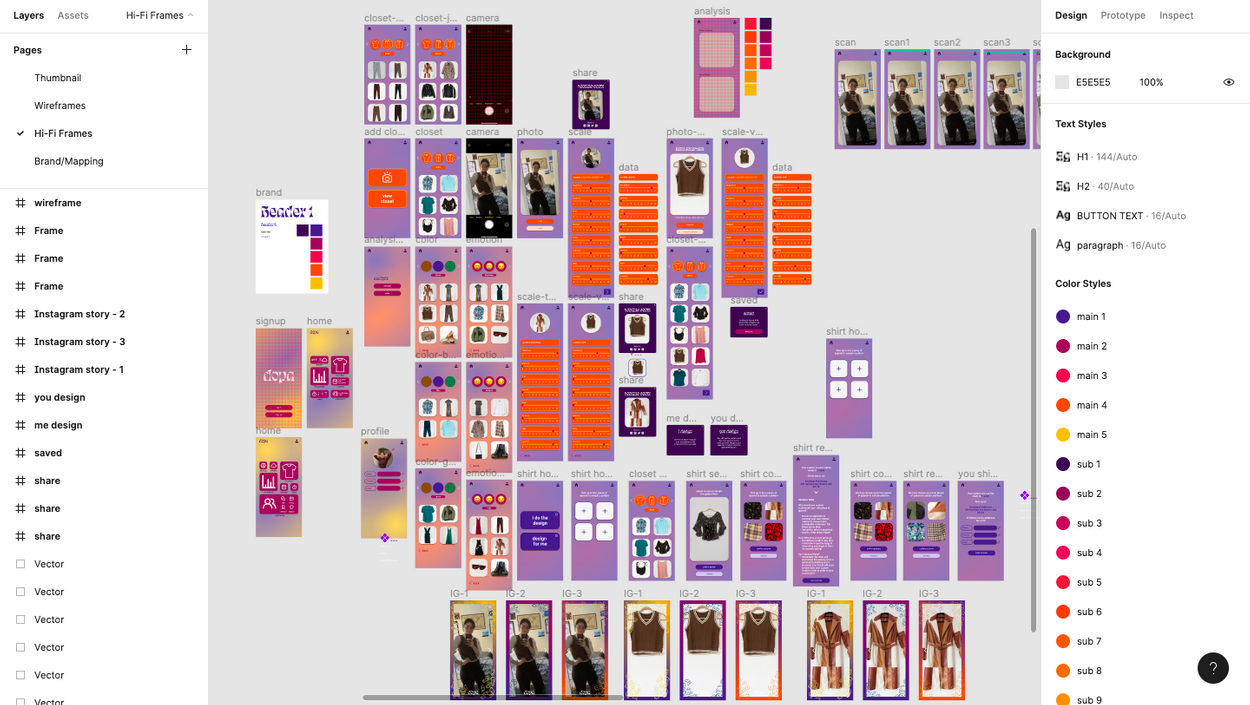
The app prototype - created on Figma - is the main component as it is the glue that ties everything together. A user can access their database as well as add/edit their database through the app. The custom screenprint, which is discussed below, is also accessible through the app. There is a subtle focus on making sure the app itself does not build an exclusive community, but rather allows the option to share your outfits or individual pieces of clothing to existing social media platforms. As part of the idea of encouraging and building back up social interaction, I did not want the app to be yet another separate platform where people need to have an existing account in order to participate.
Part Three: The Screenprint
The custom screenprint is the third and final component. I really wanted to focus on the human-centered aspect of experience design and have at least one of the three components to be a physical tangible item. The idea of the item being a piece of apparel stems from the origins of a pattern-shifting piece of clothing (see the GIF above). I personally had a great interest in screenprint as medium, especially as it is a hands-on form of making clothes and could be another possible avenue to encourage human social interaction. The custom pattern itself has two options: design it yourself or let it be machine generated. As my mentor pointed out, some people really like to lean into their creative side whereas others would rather not get that involved. From there, a user who chose to to design it themself has the ability to specifically pick out up to four items of clothing to pull patterns from to create custom screens. Altogether, the purpose of the screenprint is to bring some fun into designing your own custom piece of fashion and to also give the opportunity to design a shirt that is entirely “you” after generating data, and learning about how your own personal fashion sense and emotional data can correlate.


TLDR;
To view a PDF of the full process and dive deeper, click here.
Thank You
A special thanks to my capstone professor, Todd Linkner, and my mentor, Bolor Amgalan, for all their contributions to this project. Their advice and critiques were invaluable to this work and helped it grow immensely throughout the semester.